Cegos
Overview
Cegos is a global leader in professional training and development, offering comprehensive solutions to foster personal and organizational growth. With a rich history and a broad international presence, they are dedicated to enhancing employability and collective performance across various sectors.
The project was initiated in collaboration with Eduano, a firm specializing in creating educational platforms using Moodle technology. As a UX/UI designer, my role involved conducting UX research and leading design workshops with various stakeholders. This process was followed by the development of wireframes for a new interface, culminating in the creation of high-fidelity mockups and a comprehensive UI kit.
My contribution
UX research UX design UI design
The team
1x UX/UI designers 1x Front-end Engineer 1x Project Manager
Year
2022-2023

Process
Workshop with the Client to Study the User Journey of Different Key Personas
The redesign of the Cegos online training platform began with a client workshop to understand the user journey of three learner profiles: "INTER" (self-enrolled), "INTRA" (company-sponsored), and "TRAINER" (both instructor and learner). Representatives from each profile shared their experiences, expectations, and challenges, which helped map out their journey from discovery to evaluation.
These insights defined the key requirements for content, functionality, and user experience for each profile, ensuring the platform met the needs of all three audiences while providing a consistent and intuitive experience. The choice of Moodle as the technical foundation imposed development constraints, which Edunao experts addressed during the workshops.
The workshop provided a better understanding of each learner profile's needs and expectations, contributing to a clearer vision of the desired user journey that guided the next stages of the project.

Wireframing
The wireframing phase began by creating a kit of interface elements corresponding to the Moodle environment. The goal was to start with a solid foundation using standard Moodle components while allowing for customization to meet Cegos' specific needs. The kit included main navigation structures, basic page layouts, and essential components like buttons, forms, and content blocks.
Once the basic kit was established, we focused on wireframing the Cegos interface itself. Special attention was given to the hierarchical and relational organization of different training items. Regardless of profile, users have access to courses and sub-parts called activities.
Wireframes were designed to clearly represent the relationships between training sets, subsets, educational units, and guided paths. Intuitive navigation schemes were proposed to allow learners to easily navigate between content levels. Visual elements such as icons, cards, and lists reinforced the understanding of the training structure.
Throughout the wireframing process, regular iterations were carried out in collaboration with Cegos teams. Their feedback and expertise helped refine the wireframes to ensure they met the needs of different learner profiles (INTER, INTRA, TRAINER) and integrated seamlessly with the Moodle environment.
The result was a complete set of detailed wireframes, serving as a basis for further user interface development. These wireframes allowed for concrete visualization of the platform structure, from the dashboard to the course session, validating design choices and ensuring an intuitive and efficient user experience for all learner profiles.

Visual Identity Creation
To create a cohesive and engaging user experience, we developed a component library and visual identity tailored to the Cegos platform, using the client-provided brand guidelines as a reference. The identity was designed to align with the Cegos brand while offering visual flexibility through the application of different color themes.
The graphic elements were designed to be modular, adapting to the wide variety of content and data present in a training platform. This modularity allows for great flexibility in creating and organizing pages while maintaining overall visual consistency.
During the creation of these graphic elements, special attention was given to readability and accessibility, ensuring an optimal user experience for all learner profiles. Appropriate color contrasts, clear visual hierarchy, and suitable font sizes were implemented to ensure easy navigation and optimal understanding of the training content.

High-Fidelity (HiFi) Mockup Design
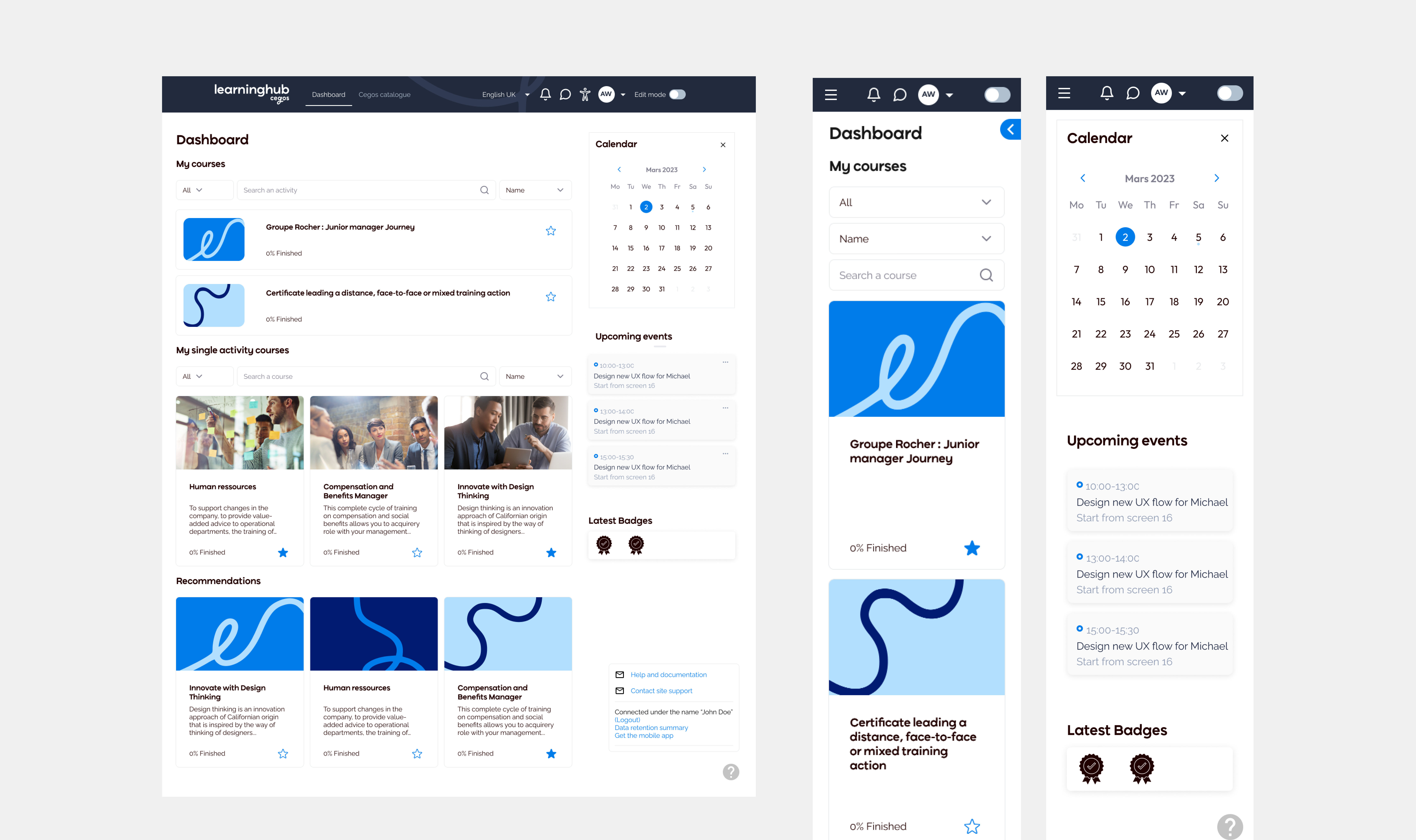
Once the artistic direction was validated and the component library was established, we moved on to the high-fidelity (HiFi) mockup design phase. The objective of this step was to bring the user interface to life by applying the visual identity and refining interactions and visual details.
We started by defining a responsive layout grid, adapted to different screen formats (desktop, tablet, smartphone). This grid served as a basis for harmoniously organizing content and navigation elements while ensuring a consistent user experience across all devices.
Next, we applied the visual guidelines to each screen and interface component. Colors, typography, icons, and graphic elements were carefully integrated, respecting the rules of the guidelines and ensuring a visual atmosphere in line with Cegos' brand identity.
Particular attention was paid to visual hierarchy and content readability. We worked on contrasts, font sizes, and spacing to ensure comfortable reading and intuitive navigation, even for users with visual difficulties.
Throughout this phase, we worked with Cegos teams to gather their feedback and refine the mockups. Presentation and review sessions were regularly organized to validate design choices and ensure that the mockups met user expectations and needs.
The result of this step was a complete set of HiFi mockups, covering all key pages and functionalities of the platform. These mockups served as a reference for the development team.


Outcome
This project culminated in a seamless and engaging user interface that not only aligns with Cegos's brand identity but also significantly enhances the user experience. The collaborative approach and strategic design solutions implemented have set a new benchmark for future digital initiatives.